您還未登錄,登入後可獲得更好的體驗
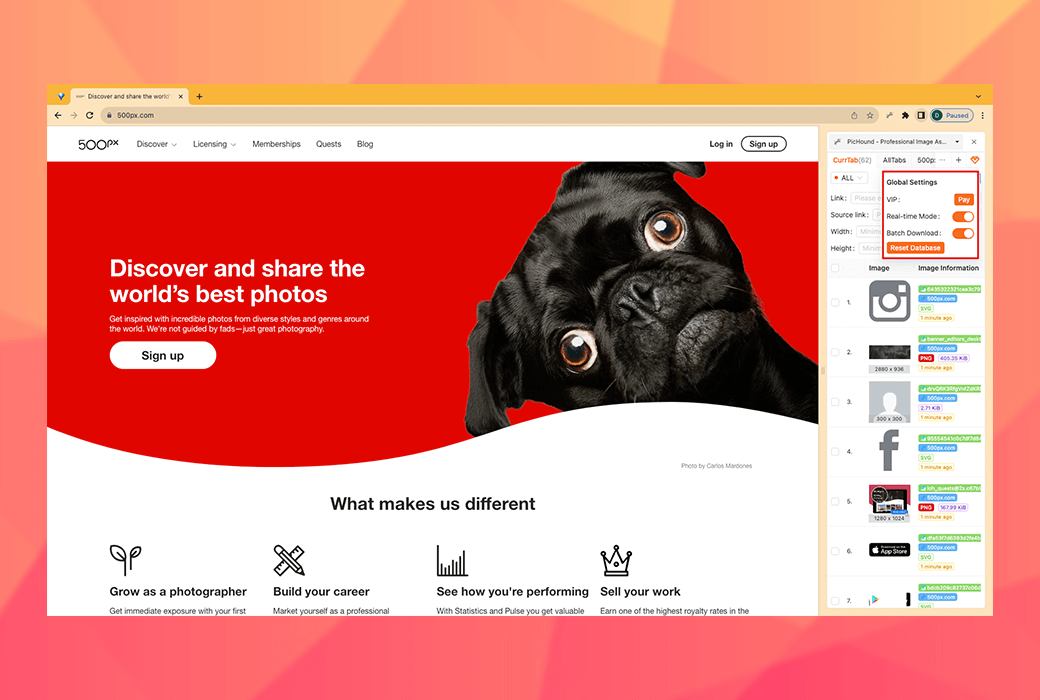
 獵圖 PicHound 瀏覽器網頁圖片批量下載編輯管理挿件工具
獵圖 PicHound 瀏覽器網頁圖片批量下載編輯管理挿件工具

活動規則
1、活動時間:{{ info.groupon.start_at }} ~ {{ info.groupon.end_at }}。
1、活動時間:售完为止。
2、拼團有效期:{{ info.groupon.expire_days * 24 }}小時。
3、拼團人數:{{ info.groupon.need_count }}人。
拼團須知
1、拼團流程:加入/發起團購並成功支付-在有效期內拼團人數滿足活動要求人數-拼團成功!
2、如果不能在有效期間滿足活動人數則拼團失敗,已支付的金額會原路退回。
3、拼團要求人數和活動時間在不同商品的中可能會不一樣,請注意看活動規則。
獵圖(PicHound)是一款絕大部分功能免費强大而易於使用的穀歌流覽器外掛程式,通過所見即所得的管道,讓用戶可以快速、輕鬆地管理和處理大量圖片。
適合使用場景
- 電商行銷:商品分類級別搬遷。
- 廣告和行銷人員:廣告和行銷人員可以使用獵圖來管理他們的品牌和文宣圖片。 他們可以快速找到需要的圖片,對其進行編輯和調整,然後匯出到各種廣告和媒體平臺。
- 設計師:設計師可以使用獵圖來管理他們的設計資源庫,包括影像、向量圖形、圖標等等。
- 內容創作者:內容創作者可以使用獵圖來管理他們的部落格、文章、演示文稿和視頻圖片。 他們可以輕鬆地找到和選擇適合他們內容的圖片,以及對其進行編輯和美化。
為什麼使用Pichound?
如果您經常需要處理大量圖片,這款挿件絕對是您的最佳選擇。 讓我們一起來看看它的酷炫功能吧! ✨
- 批量下載
支持立即下載單個圖片,同時還提供了多種下載選項。 您可以將多個圖片壓縮成一個ZIP檔案,輕鬆一鍵保存整個集合,或根據需求選擇分別保存為單獨的檔案。
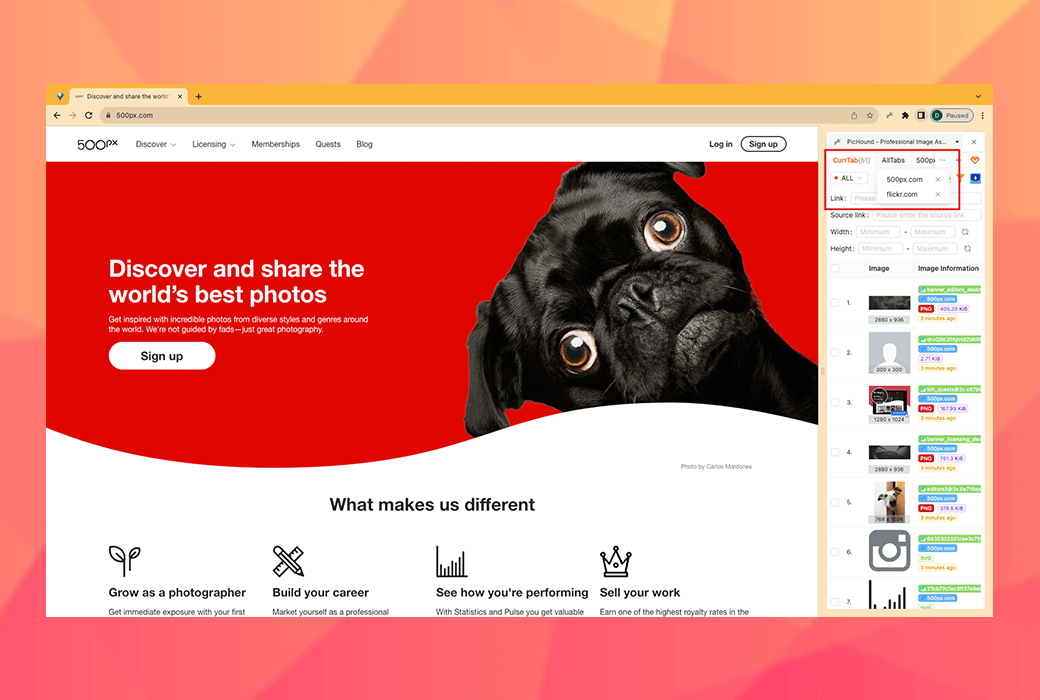
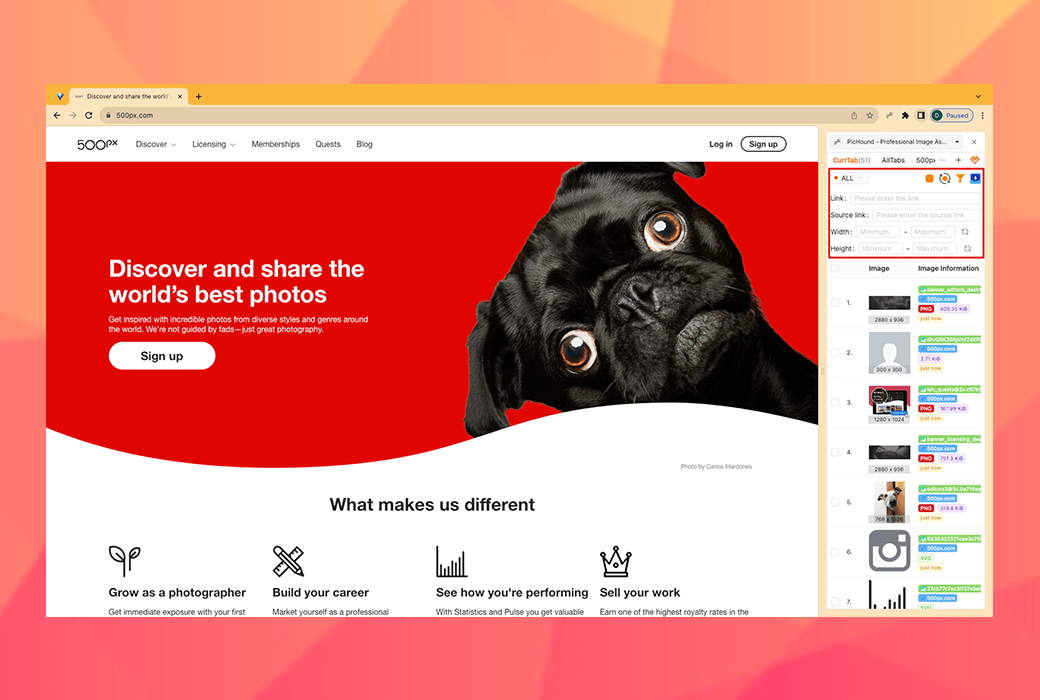
- 智慧過濾
支持路徑、功能變數名稱、大小等各種過濾選項,讓您能够快速定位所需的圖片。 您將不再需要花費時間和精力進行手動蒐索。
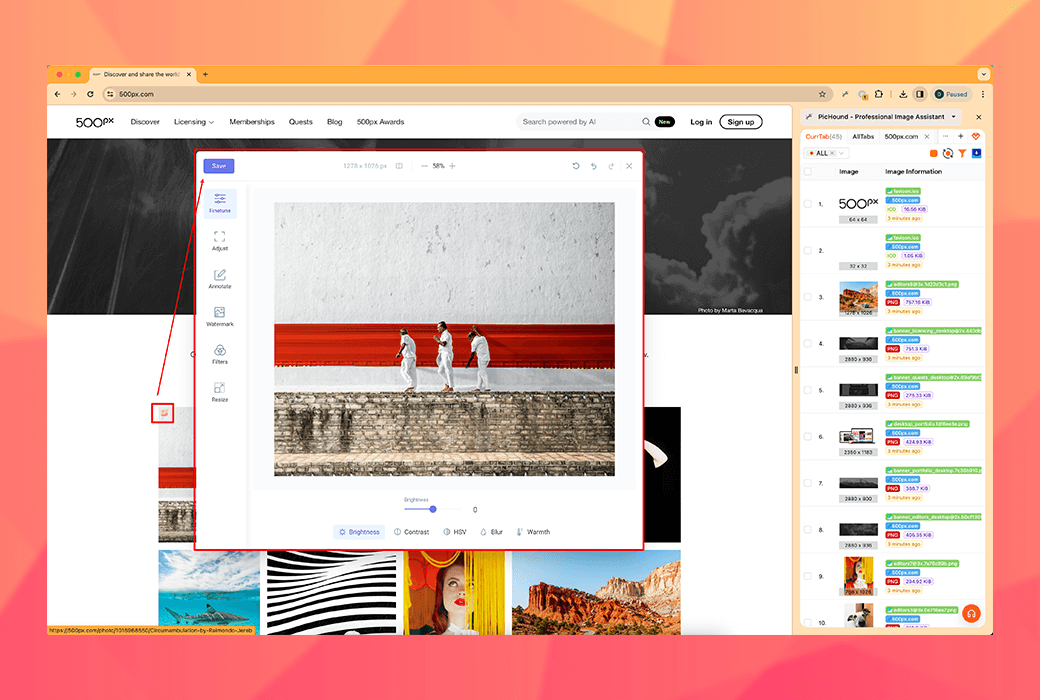
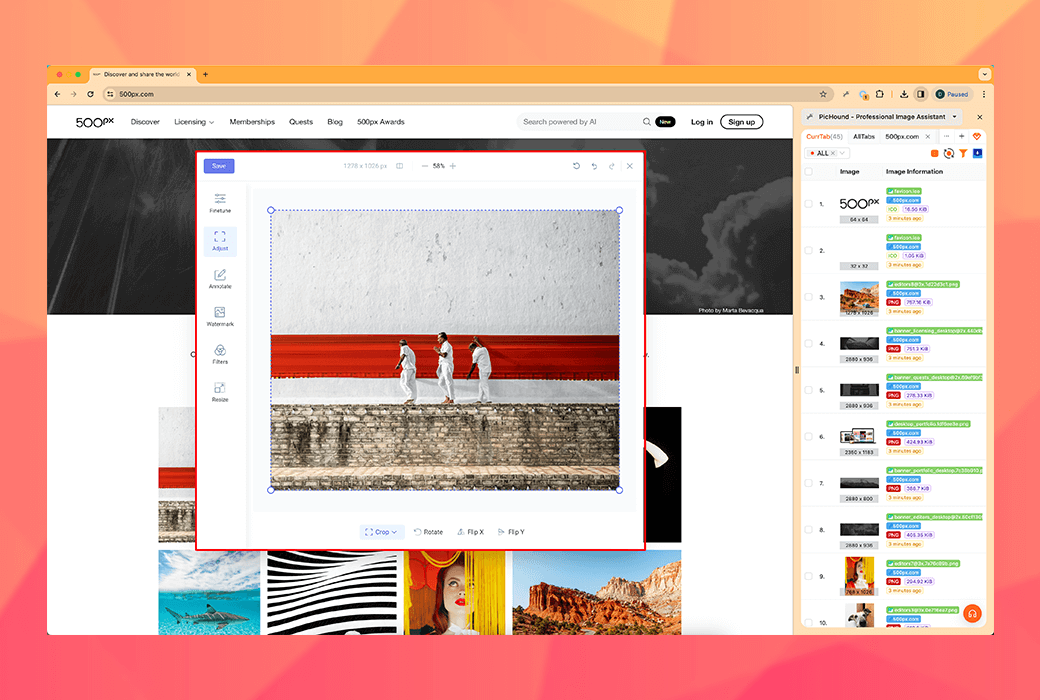
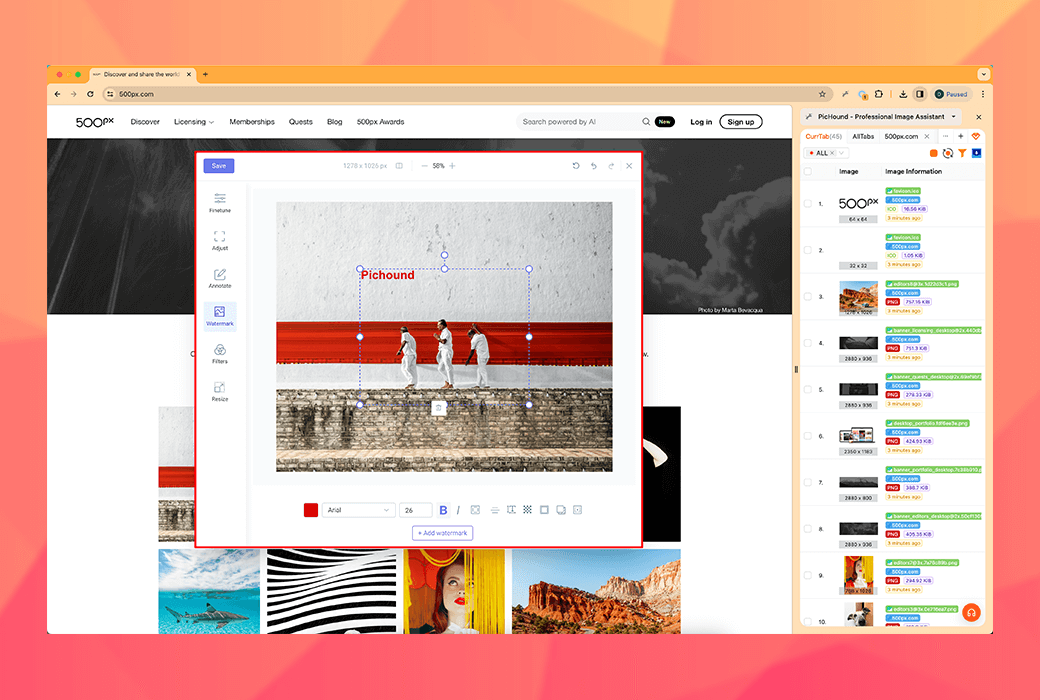
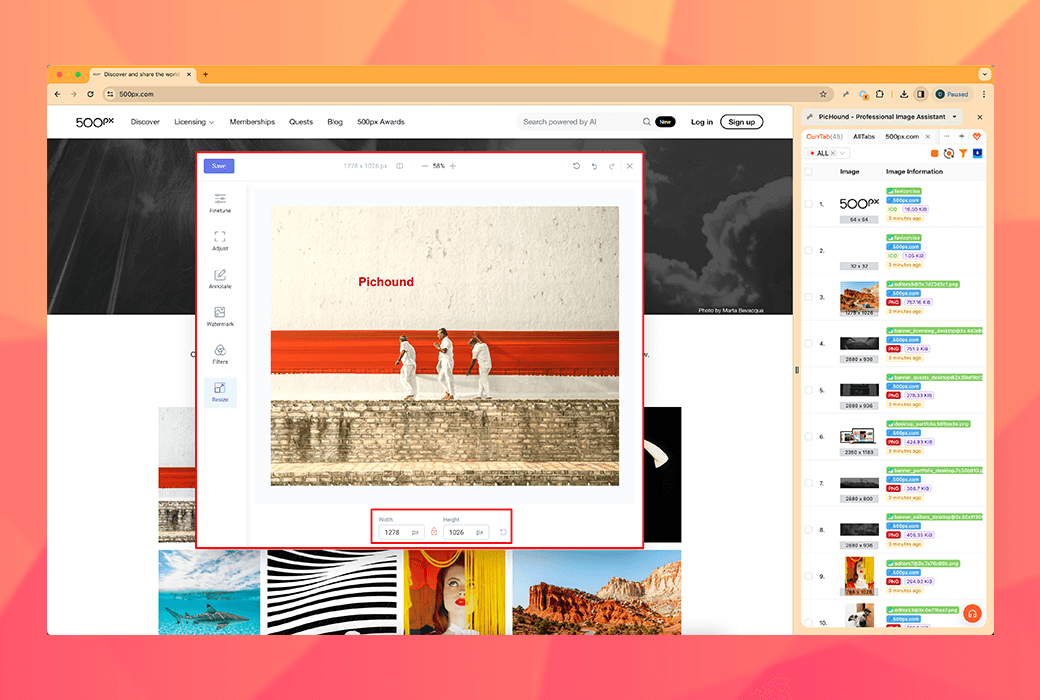
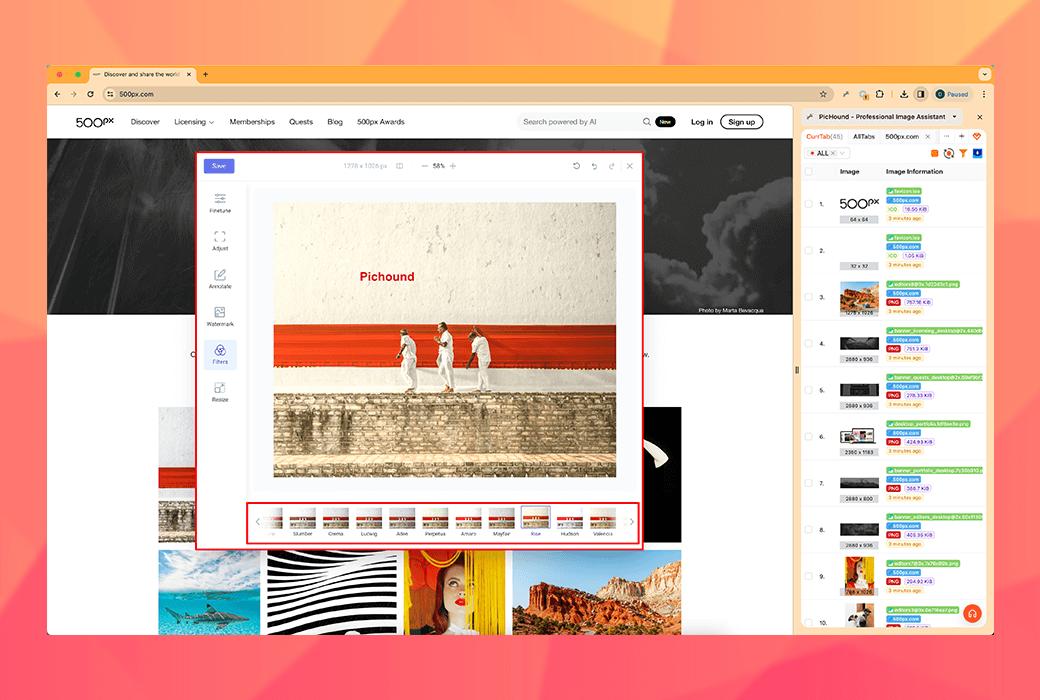
- 站內圖片編輯
提供强大的站內編輯功能,賦予您進行各種調整的能力,包括微調、裁剪、添加注釋、添加浮水印、應用濾鏡和調整大小等。 有了這些功能,您的圖片編輯工作不再受限。 無論是增强視覺效果、添加個人風格還是調整圖片大小,您都有工具來完成。
- 以圖搜圖
反向圖片搜索功能能够快速定位相似圖片,讓您深入探索各種可能性。 它支持Google和Yandex等多個通路,並且在未來還將支持可定制的通路,進一步擴展您的蒐索能力。
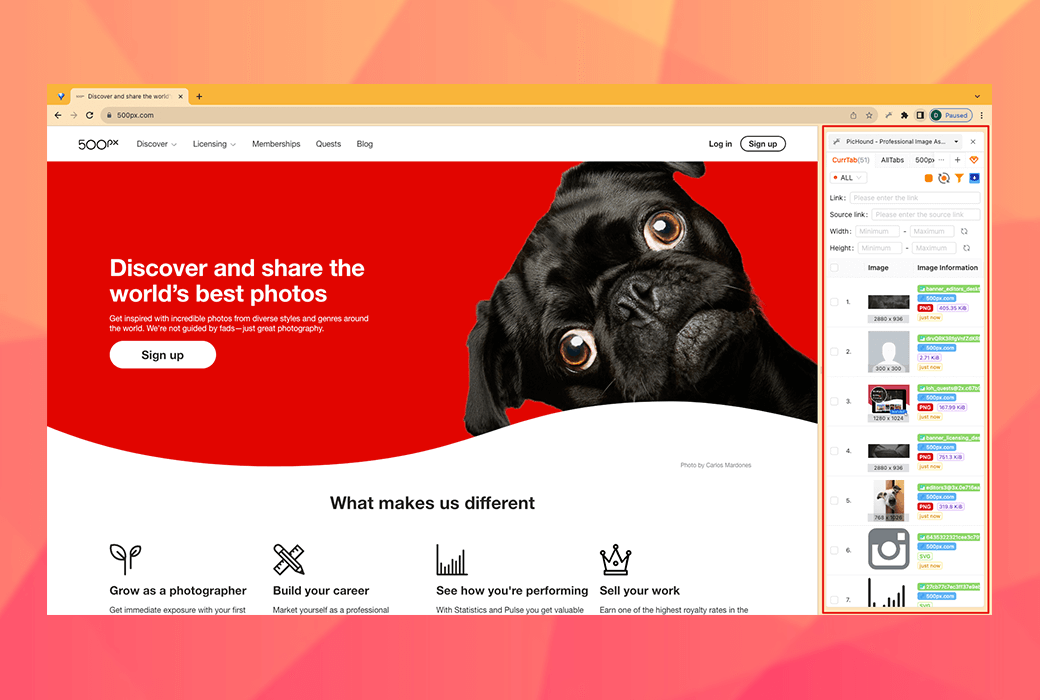
- 側邊欄佈局
在同一荧幕內操作,無需打開額外的視窗。 這使您可以在瀏覽網站時迅速編輯和管理圖片,極大地提高了效率。
- 免費試用
挿件的大部分功能都是免費的,限制可以通過簡單刷新頁面來重置。 然而,如果您覺得有幫助,請考慮陞級以解鎖更多令人興奮的功能。 非常感謝您的支持!
專為您而打造
一款以所見即所得管道,快速、輕鬆地管理和處理大量圖片的工具。 無論您從事跨境電商、廣告行業,還是尋找靈感的設計師,這款工具都將成為您的得力助手。
- 電商行銷者
- 廣告從業者
- 圖片收藏愛好者
- 設計師
- 內容創作者
- 還有您…
以圖搜圖
反向圖片搜索功能能够快速定位相似圖片,讓您深入探索各種可能性。 它支持Google和Yandex等多個通路,並且在未來還將支持可定制的通路,進一步擴展您的蒐索能力。
側邊欄佈局
在同一荧幕內操作,無需打開額外的視窗。 這使您可以在瀏覽網站時迅速編輯和管理圖片,極大地提高了效率。
更多功能
PicHound正在不斷開發並推出更多實用功能。 如果你有任何問題或建議,歡迎隨時聯繫我們。 期待你的迴響,讓我們一起打造一個更加完善的挿件! 📢

官方網站:https://pichound.app/zh_CN
下載中心:https://pichound.apsgo.cn
使用指南:https://help.pichound.app/zh
發貨時間:24小時自動發貨
運行平臺:Chrome挿件
介面語言:支援中文介面顯示。
更新說明:廠商承諾一次購買,終身使用和更新。
買前試用:購前可免費試用。
如何收貨:購買後,啟動資訊會以郵件的形式發送到下單時的郵箱,同時可在個人中心,我的訂單中查看對應的產品啟動碼。
設備數量:可安裝3臺電腦。
更換電腦:原電腦卸載,新電腦啟動。
啟動引導:待添加。
特殊說明:待添加。

合作洽談
{{ app.qa.openQa.Q.title }}
如何按序收藏任意漫畫?
官方內寘了一鍵下載某電商網站商品主圖、SKU圖以及詳情圖的功能,同時也支持自定義選取高清圖片。
自定義JSON範本配寘功能能够針對某個網站的網頁程式碼進行規則運算式配寘,從而使挿件可以動態地拓展所支持的網站。
本文的讀者及使用用戶需具備以下能力:
1.瞭解HTML、JavaScript、CSS、AJAX等基本的網頁前端科技,以便更好地理解網頁結構和程式碼邏輯,為進行規則運算式配寘提供基礎。
2.熟練使用Chrome瀏覽器的開發者工具,能够利用該工具進行網頁分析、調試和查看程式碼結構,為配寘過程提供有力支持。 熟練使用規則運算式及工具,掌握規則運算式的語法和規則,能够準確地選取所需的網頁內容。
3.擁有自我學習和解决問題的能力,在使用過程中遇到問題時能够主動學習和探索解決方案,以確保順利完成配寘工作。
使用場景
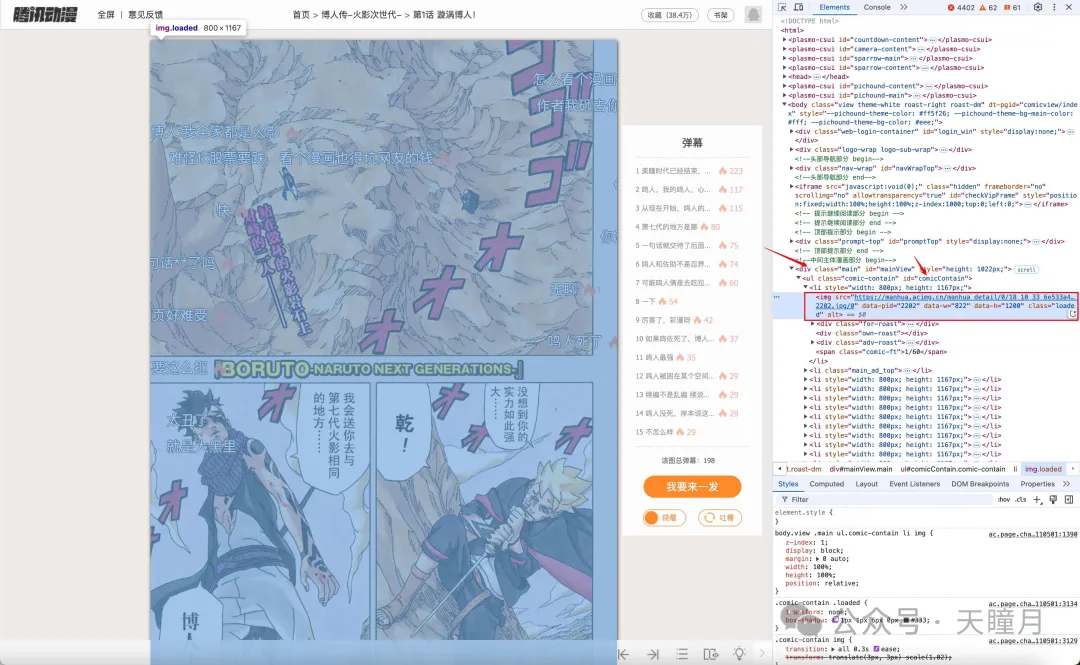
步驟一:確認需要收藏的圖片Dom結構
在對應的網站打開F12,如下圖所示,找到對應漫畫結構。

由圖可見,當前的selector是
#comicContain img
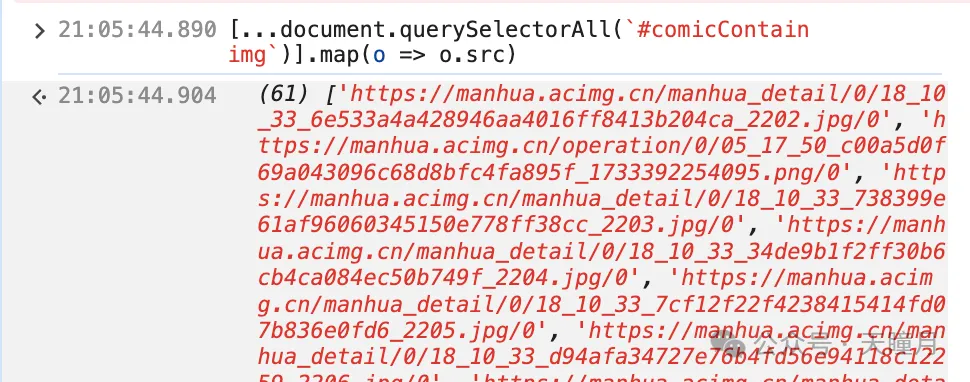
推斷可下載的清單,如下
[...document.querySelectorAll(`#comicContain img`)].map(o => o.src)
在控制台可見:

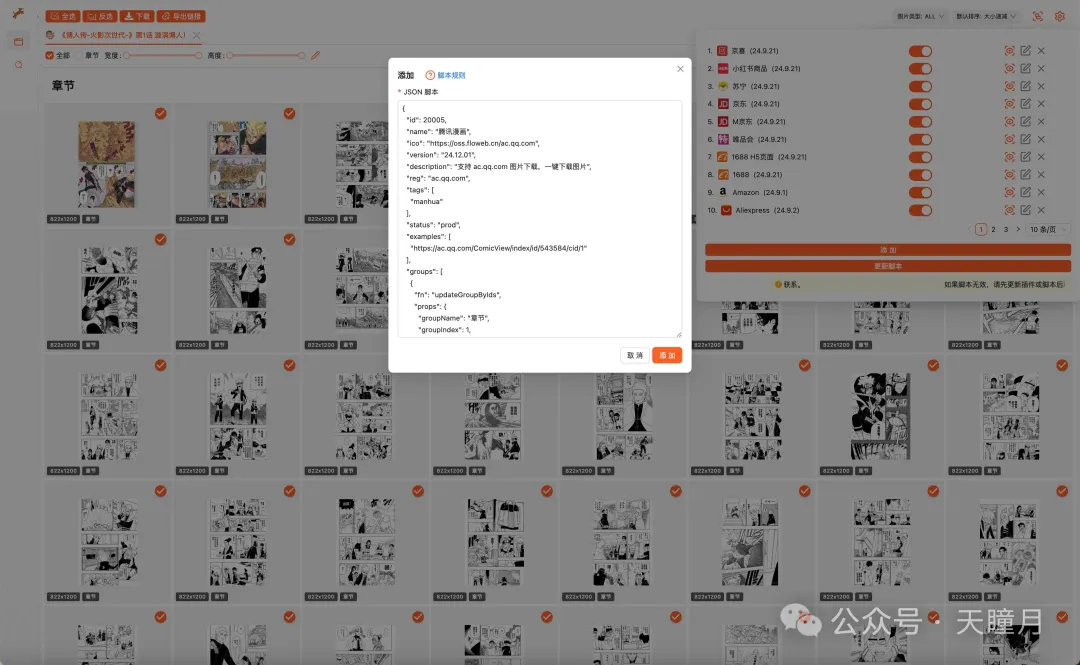
步驟二:填充模版
通用漫畫下載模版,當然還有更複雜場景:
{
"id": 90005,
; "name": “騰訊漫畫”,
"ico": "https://oss.floweb.cn/ac.qq.com",
"version": "24.12.01",
; "description": “支持ac.qq.com圖片下載,一鍵下載圖片”,
"reg": "ac.qq.com",
"tags": [
"manhua"
],
"status": "prod",
"examples": [
"https://ac.qq.com/ComicView/index/id/543584/cid/1"
],
"groups": [
{
"fn": "updateGroupByIds",
"props": {
;& nbsp; & nbsp; & nbsp; "groupName": “章節”,
"groupIndex": 1,
"source": "[...document.querySelectorAll(`#comicContain img`)].map(o => o.src)",
"ids": [
{
"attributes": [],
"replaceUrlRules": [
{
"pattern": "!q.*$",
"replaceValue": "?desc"
}
]
}
]
}
}
]
}
特別注意
- id: 任意非重複id
- status: 指定為prod
當前關鍵變更的是: source關鍵字
Tip: 動態生成icon可使用floweb工具,詳情瞭解 ; www.floweb.cn
添加到智能脚本中去:

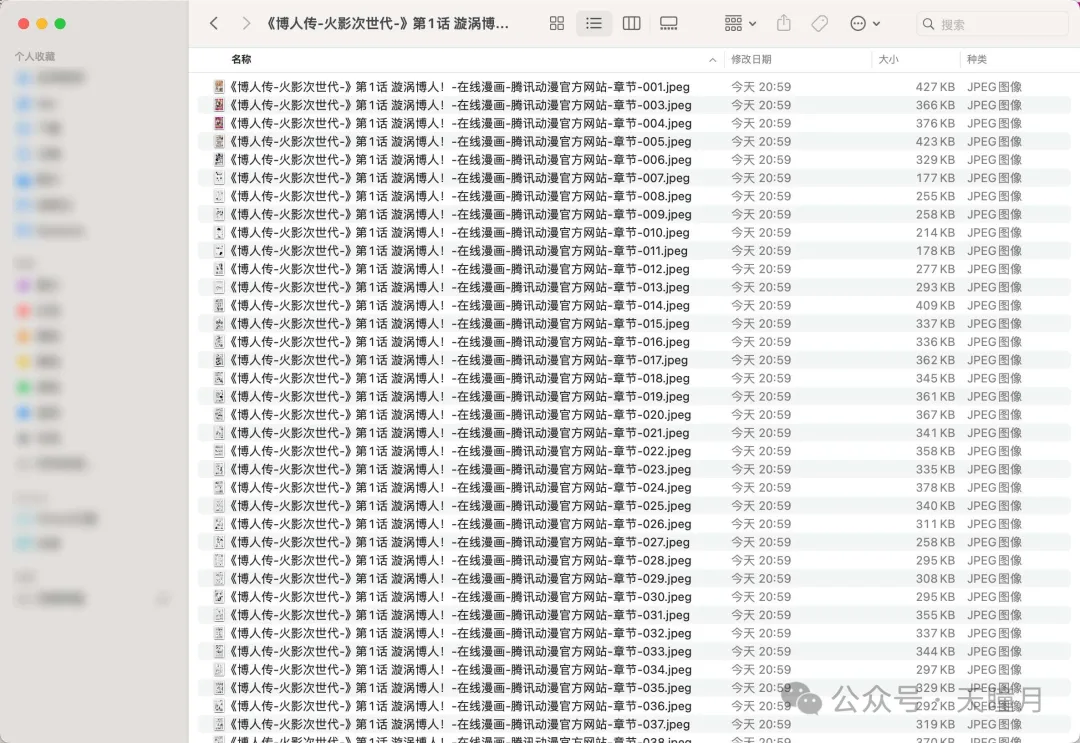
步驟三:自定義檔名:
跳轉到下載頁:

直接下載:

全部JSON介面語義
export interface IGroupConfig {
;// 唯一ID
id: number;
;// 挿件名
name: string;
;// 挿件icon
ico?: string;
;// 挿件版本
version?: string;
;// 挿件描述
description?: string;
;// 默認匹配路徑
reg: string;
;// 前置腳本
prevJS: string;
;// 挿件分組功能
groups: IRun[];
;// 發佈狀態
status?: string;
;// 例子
examples?: string[];
}
export interface IRun {
;// 函數能力
fn: string;
;// 額外傳參
props: IRunProps;
}
export interface IIds {
;// 參數Ids
id: string;
;// 參數路徑
attributes?: string[];
;// 類型,有可能是視頻類型
type?: string;
;// 圖片描述資訊
alt?: string;
;// 替換圖片規則
replaceUrlRules?: IReplaceUrlRule[];
;// 過濾圖片規則
filterUrlRules?: IReplaceUrlRule[];
}
export interface IReplaceUrlRule {
;// 替換正則
pattern: string
;// 正則局部/全匹配
flags?: string
;// 替換值
replaceValue?: string
}
export interface IRunProps {
;// 來源對象默認是document.querySelectorAll,返回可反覆運算數組
source?: string;
;// 參數Ids
ids: IIds[];
;// 分組名
groupName: string;
;// 分組索引
groupIndex: number;
}