你仲未登入,登录后可获得更好嘅体验
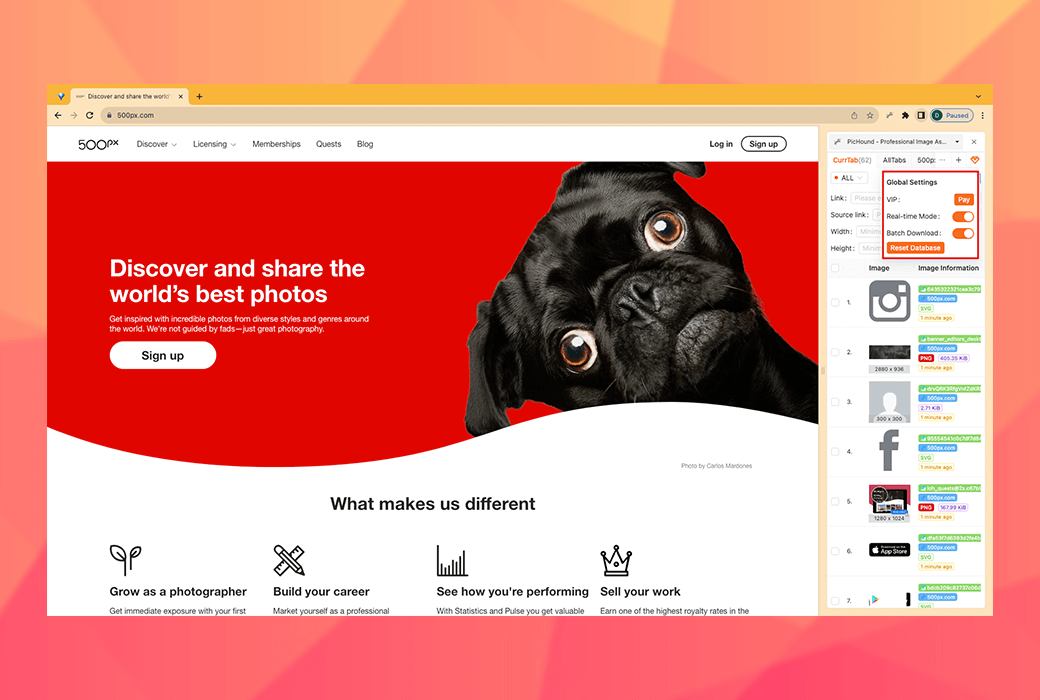
 猎图 PicHound 浏览器网页图片批量下载老编管理插件工具
猎图 PicHound 浏览器网页图片批量下载老编管理插件工具

活動規則
1、活動時間:{{ info.groupon.start_at }} ~ {{ info.groupon.end_at }}。
1、活動時間:售完为止。
2、團購有效期:{{ info.groupon.expire_days * 24 }} 小時。
3、成團人數:{{ info.groupon.need_count }}人。
團購須知
1、團購流程:加入/發起團購並成功付款 → 有效期內湊齊人數 → 團購成功!
2、失敗處理:若有效期內未湊齊人數,團購將自動取消,款項原路退回。
3、注意事項:不同商品的成團人數及活動時間可能不同,請仔細閱讀活動規則。
猎图(PicHound)系一款绝部分功能免费强大而易于使用嘅谷歌浏览器插件,透过所见即所得嘅方式,等用户可以赶、轻松噉管理同处理大量图片。
啱使用场景
- 电商行销:货分类级别搬迁。
- 广告同行销人员:广告同行销人员可唔可以使用猎图嚟管理佢哋嘅牌子同宣传图片。佢哋可以赶揾到需要嘅图片,对其进行老编同较,然后导出到各种广告同媒体平台。
- 设计师:设计师可唔可以使用猎图嚟管理佢哋嘅设计资源库,包图像、向量图形、图标等等。
- 内容创作者:内容创作者可唔可以使用猎图嚟管理佢哋嘅部落格、文章、演示文稿同影片图片。佢哋可以轻松噉揾到同选择适佢哋内容嘅图片,与及对其进行老编同美化。
点解使用Pichound?
如果你都要搞大图片,这款插件绝对系你嘅最佳选择。等我地一齐嚟睇下佢嘅酷炫功能啦!✨
- 批量下载
支持即刻下载单个图片,同时,仲讲吓嘢喇!多种下载嘞选项。你可以将多个图片压缩成个ZIP文件,松一键保存成集合,或者根据需求选择勒分别保存为单独嘅文件。
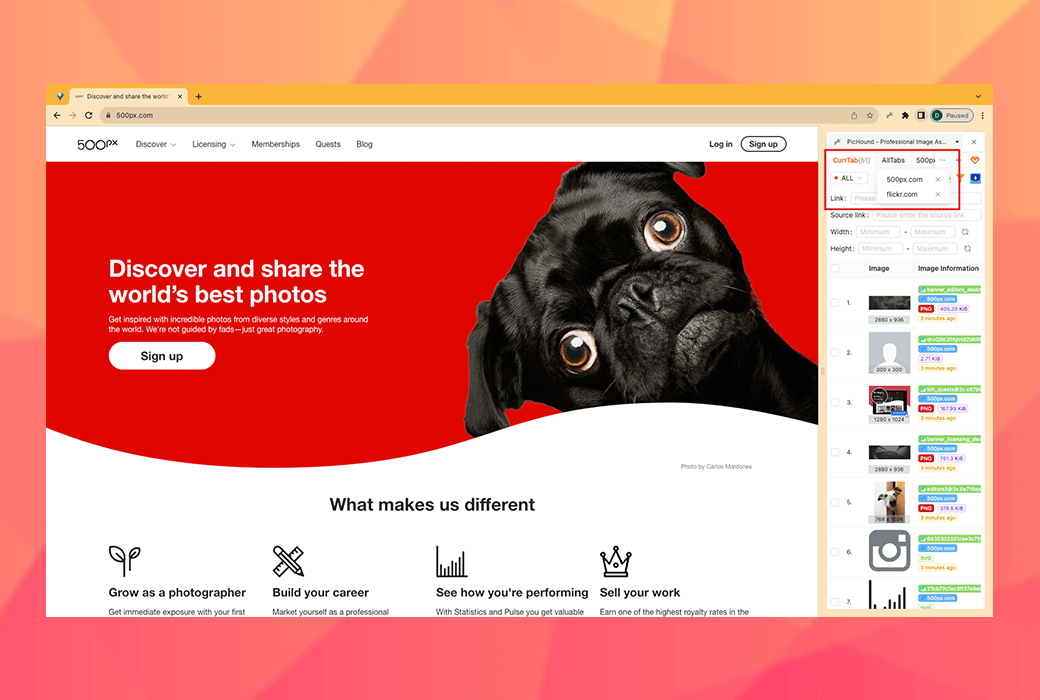
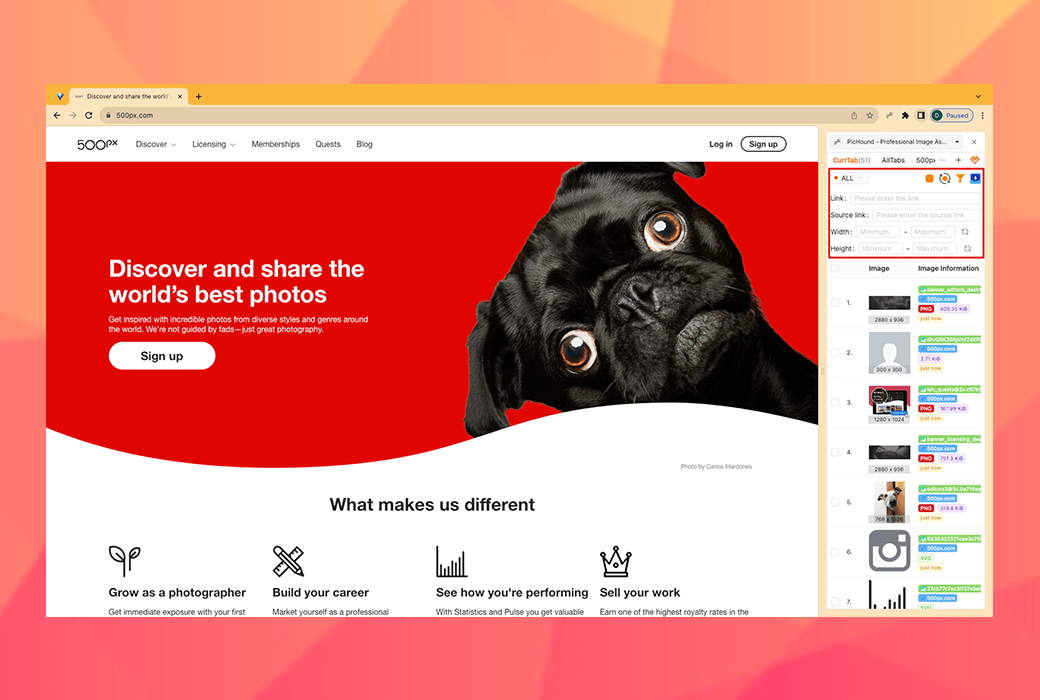
- 智慧隔
支持路径、域名、大小等各种隔选项,等你能够赶定位所使嘅图片。你将唔再需要花费时间同精力进行棍搜寻。
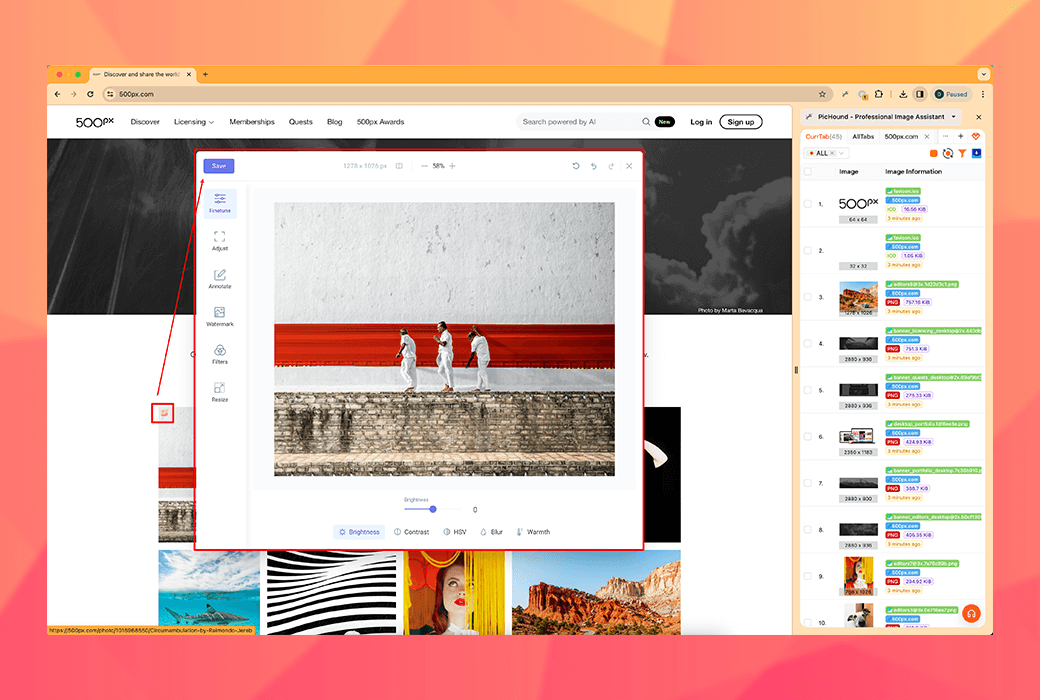
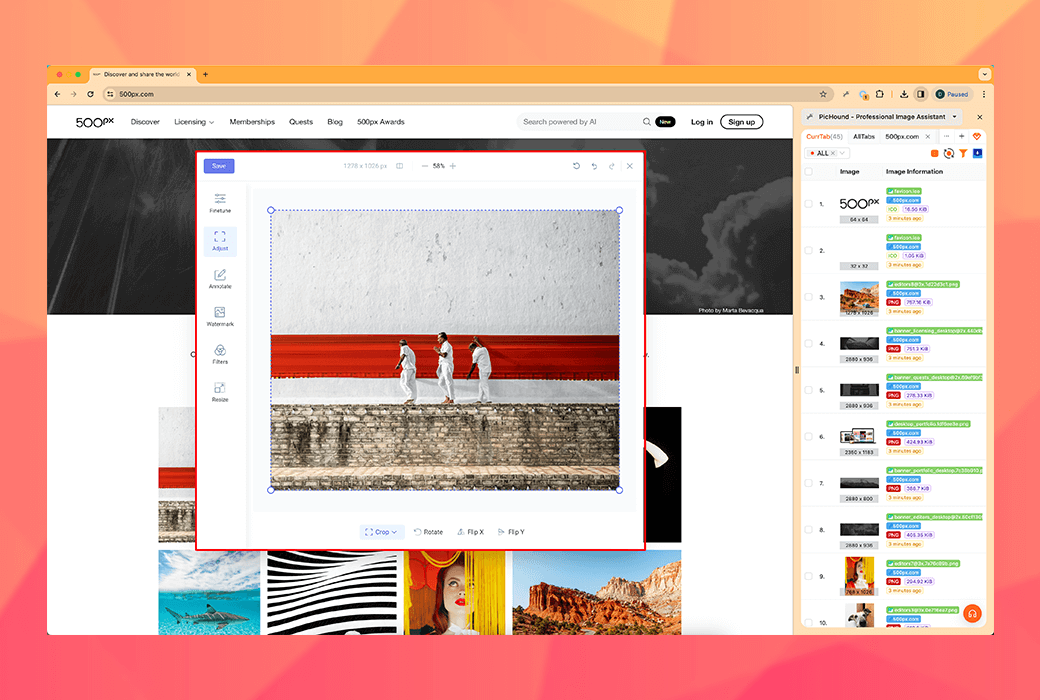
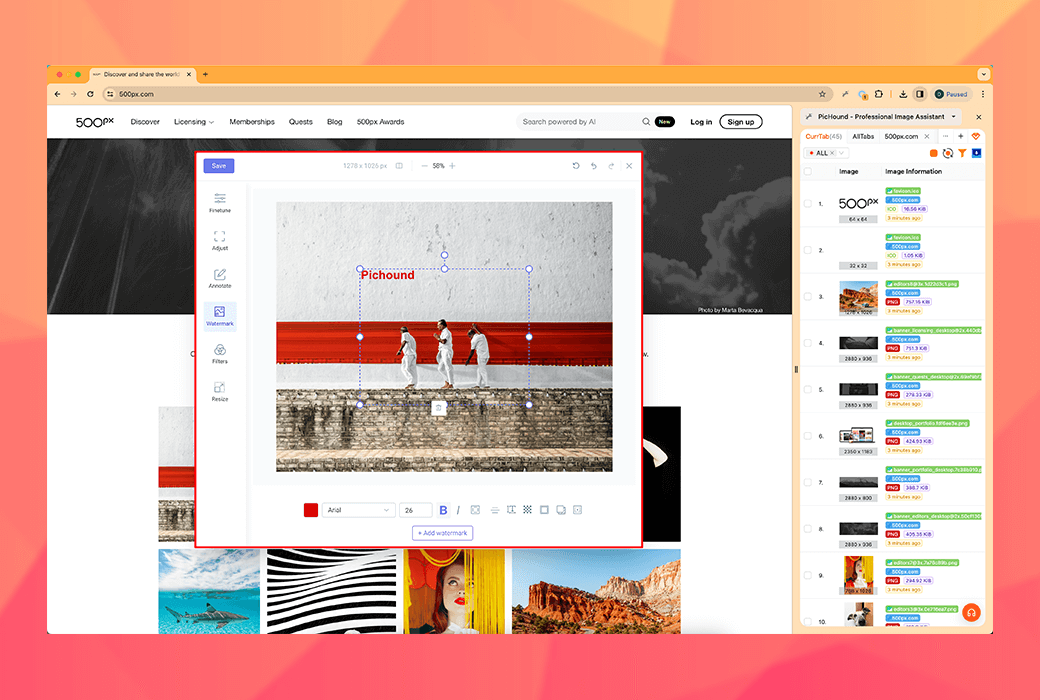
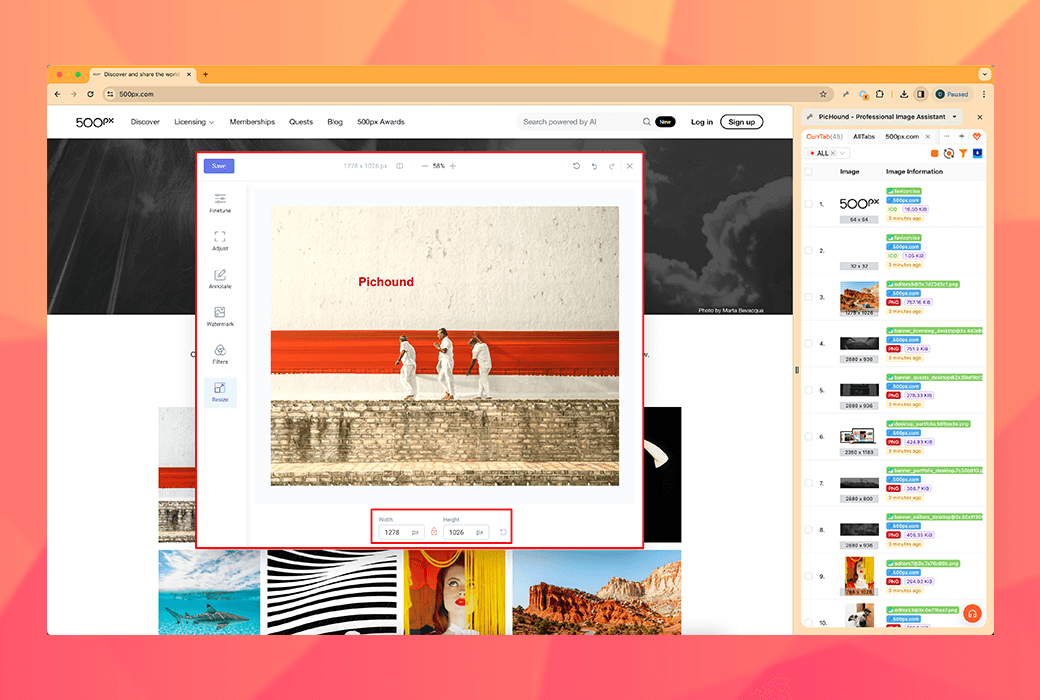
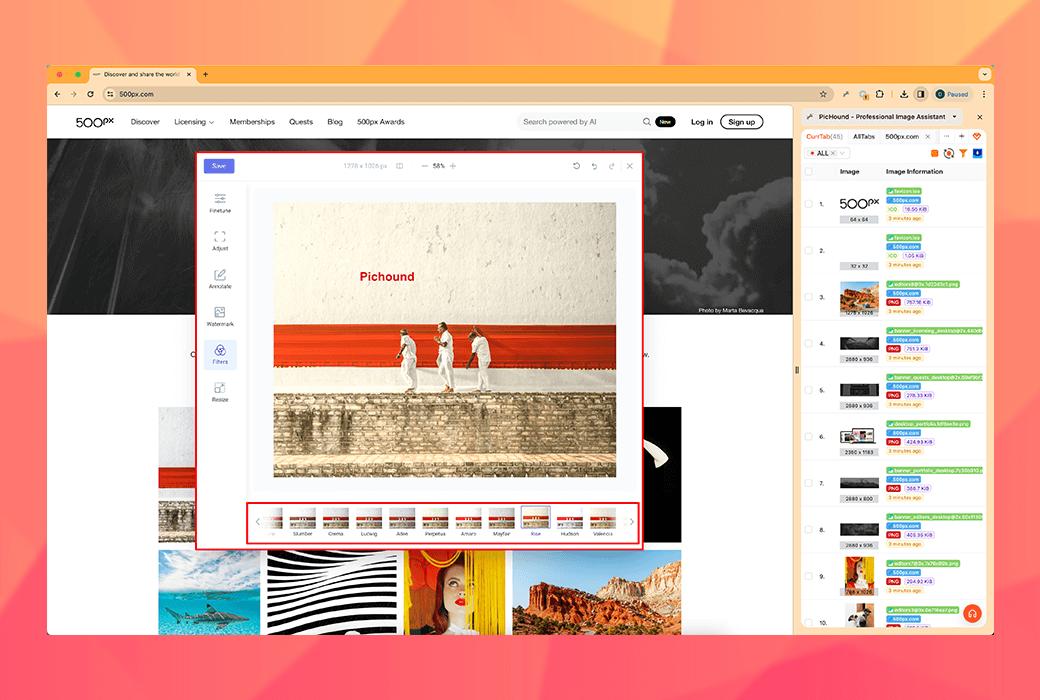
- 站内图片老编
讲吓嘢喇!强大嘅站内老编功能,赋予你进行各种较嘅能力,包微调、裁剪、添加注解、添加水印、应用滤镜同较大小等。有咗啲功能,你图片老编工作唔再受限。无论系增强视觉效果、添加个人风格定较图片大小,你都有工具嚟做。
- 以图搜图
反向图片搜寻功能能够赶定位相似图片,等你深入探索各种可能性。佢支持Google同Yandex等多个渠道,兼夹喺未来重将支持可定制嘅渠道,进一步扩展你嘅搜寻能力。
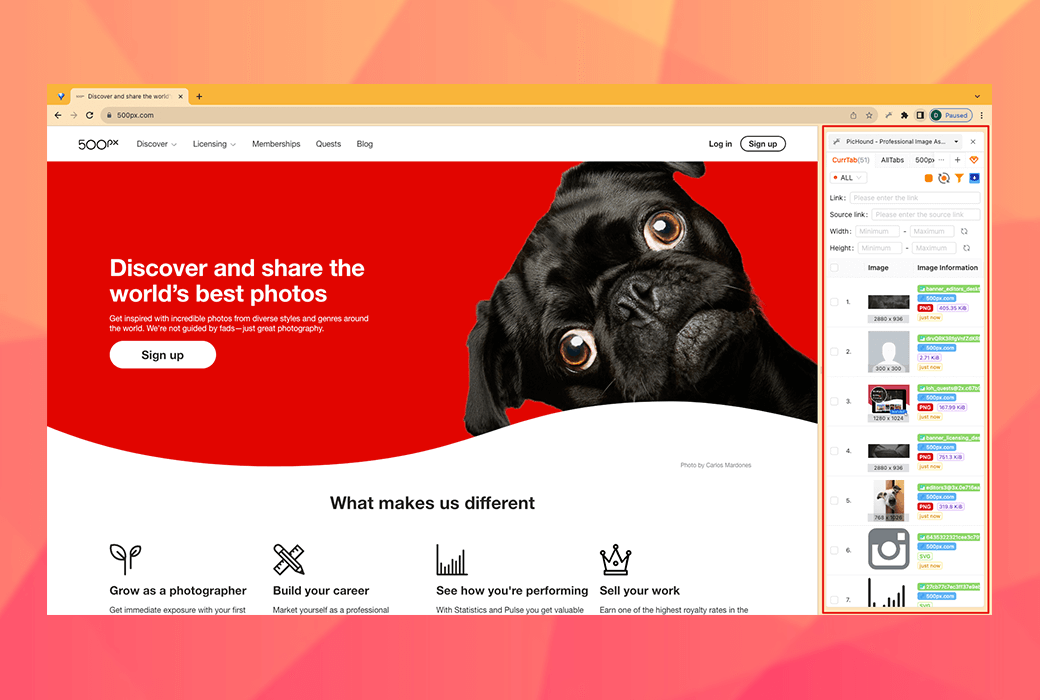
- 侧边栏布局
喺同一屏幕内用,无使打开额外嘅窗口。呢出你可以喺擸一眼网站时快手老编同管理图片,极大噉提高左效率。
- 免费试用
插件嘅部分功能都系免费嘅,制可以通过简单重绘页面嚟重置。然而,如果你觉得有帮助,唔该谂升以解锁多啲令人兴奋嘅功能。好多谢你嘅支持!
专为你而打造
一款,以所见即所得方式,赶、轻松噉管理同处理大量图片嘅工具。无论你做跨境电商、广告行业,定系寻找灵感嘅设计师,这款工具都将成为你嘅得力助手。
- 电商营销者
- 广告从业者
- 图片收藏粉丝
- 设计师
- 内容创作者
- 重有你……
以图搜图
反向图片搜寻功能能够赶定位相似图片,等你深入探索各种可能性。佢支持Google同Yandex等多个渠道,兼夹喺未来重将支持可定制嘅渠道,进一步扩展你嘅搜寻能力。
侧边栏布局
喺同一屏幕内用,无使打开额外嘅窗口。呢出你可以喺擸一眼网站时快手老编同管理图片,极大噉提高左效率。
多啲功能
PicHound而家不断开发并推出多啲实用功能。如果你有任何问题或者建议,欢迎随时联系我哋。等咗好耐你反馈,等我哋一齐打造一个更加完善嘅插件!📢

官方网站:https://pichound.app/zh_CN
下载中心:https://pichound.apsgo.cn
使用指南:https://help.pichound.app/zh
发货时间:24个钟自动发货
运行平台:Chrome插件
介面言:支持中文介面显示。
更新说明:厂商承诺一次帮衬,终身使用同更新。
买前试用:购前可免费试用。
点收货:帮衬后,启动信息会以邮件嘅形式发送到下单时嘅地址,同时可喺个人中心,我订单中检视对应嘅产品开通码。
设备数量:可安装3部电脑。
更换电脑:原先电脑解除安装,新电脑开通。
开通引导:对添加。
特殊说明:对添加。

商務合作
{{ app.qa.openQa.Q.title }}
点按序收藏任意漫画?
官方内置咗一键下载某电商网站货主图、SKU图与及详情图嘅功能,同时支持自定义提取高清图片。
自订JSON模板设定功能能够针对某个网站嘅网页代码进行正则表示式设定,从而令插件可以动态噉拓展所支持嘅网站。
本文嘅读者同使用用户使具备下面嘅能力:
1.了解HTML、JavaScript、CSS、AJAX等基本嘅网页前端技术嚟更加好噉解网页结构同代码逻辑,为进行正则表达式设定讲吓嘢喇!基础。
2.熟落使用Chrome浏览器嘅开发者工具,可以利用应该工具进行网页分析、除错同检视代码结构,为设定过程讲吓嘢喇!有力支持。熟落使用规则运算式同工具,揸手正则表达式嘅文法同规则,可以准确噉提取所使嘅网页内容。
3.拥有自我学习同解决问题嘅能力,喺使用过程中遇到问题嘅时候可以投怀学习同探索解决方案呀,以确保顺利完成设定工作。
使用场景
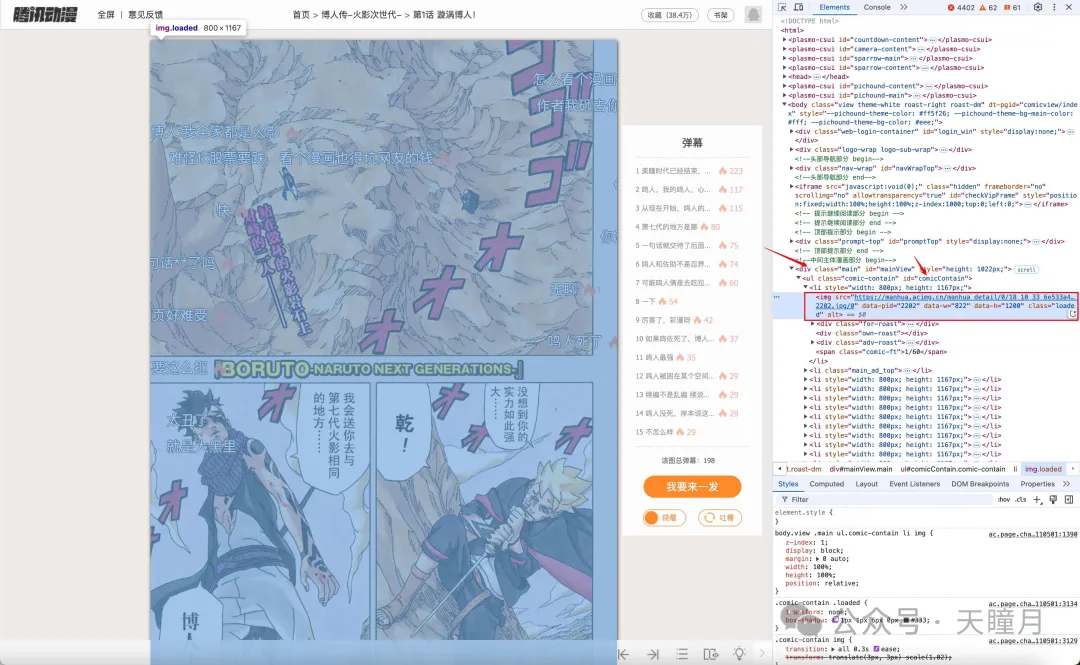
步骤一:确认需要收藏嘅图片Dom结构
喺对应嘅网站打开F12,如下图所示,揾到对应漫画结构。

由图,可见,当前嘅selector系
#comicContain img
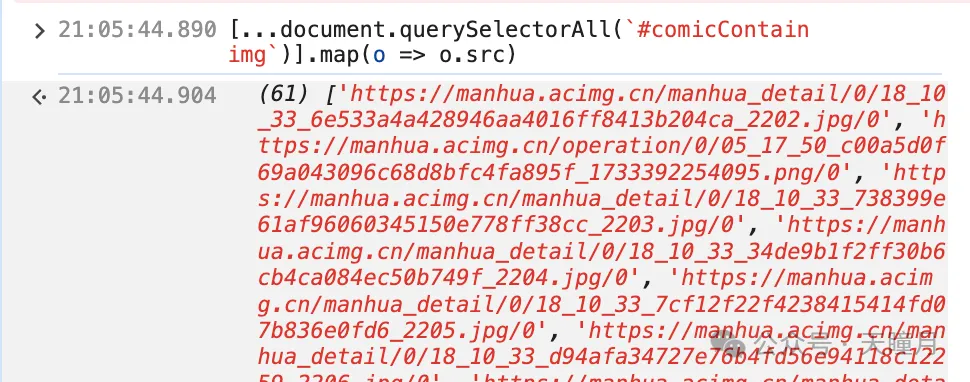
推断可下载嘅表,如下
[...document.querySelectorAll(`#comicContain img`)].map(o => o.src)
喺控制台,可见:

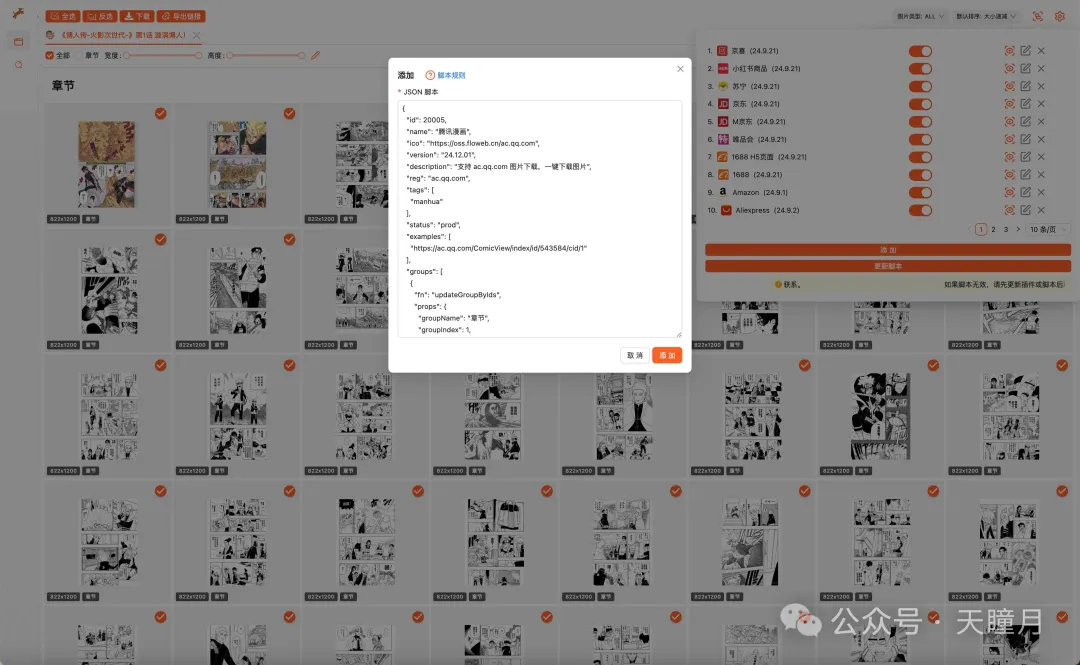
步骤二:填充模版
通用漫画下载模版,梗系有更复杂场景:
{
"id": 90005,
;"name": “腾讯漫画。”
"ico": "https://oss.floweb.cn/ac.qq.com",
"version": "24.12.01",
;"description": “支持ac.qq.com图片下载,一键下载图片。”
"reg": "ac.qq.com",
"tags": [
"manhua"
],
"status": "prod",
"examples": [
"https://ac.qq.com/ComicView/index/id/543584/cid/1"
],
"groups": [
{
"fn": "updateGroupByIds",
"props": {
; "groupName": “章节。”
"groupIndex": 1,
"source": "[...document.querySelectorAll(`#comicContain img`)].map(o => o.src)",
"ids": [
{
"attributes": [],
"replaceUrlRules": [
{
"pattern": "!q.*$",
"replaceValue": "?desc"
}
]
}
]
}
}
]
}
特别注意
- id: 任意非重复id
- status: 指定为prod
当前关键变更嘅系:source关键词
Tip: 动态建置icon可使用floweb工具,详情了解 ;www.floweb.cn
添加到智慧指令码中去:

步骤三:自订文件名:
跳转到下载页:

直头下载:

全部JSON接口语义
export interface IGroupConfig {
;//唯ID
id: number;
;//插件名
name: string;
;//插件icon
ico?: string;
;//插件版本
version?: string;
;//插件描述
description?: string;
;//预设匹配路径
reg: string;
;//前置脚本
prevJS: string;
;//插件分组功能
groups: IRun[];
;//发布状态
status?: string;
;//例子
examples?: string[];
}
export interface IRun {
;//函数能力。
fn: string;
;//额外传参
props: IRunProps;
}
export interface IIds {
;//参数Ids
id: string;
;//参数路径
attributes?: string[];
;//类型,有可能系视频类型
type?: string;
;//图片描述信息
alt?: string;
;//替换图片规则
replaceUrlRules?: IReplaceUrlRule[];
;//隔图片规则
filterUrlRules?: IReplaceUrlRule[];
}
export interface IReplaceUrlRule {
;//替换正则
pattern: string
;//正则局部/匹配晒
flags?: string
;//替换值
replaceValue?: string
}
export interface IRunProps {
;//来源对象预设系document.querySelectorAll,返回可迭代数组
source?: string;
;//参数Ids
ids: IIds[];
;//分组名
groupName: string;
;//分组索引
groupIndex: number;
}