您还未登录,登录后可获得更好的体验
 猎图 PicHound 浏览器网页图片批量下载编辑管理插件工具
猎图 PicHound 浏览器网页图片批量下载编辑管理插件工具

活动规则
1、活动时间:{{ info.groupon.start_at }} ~ {{ info.groupon.end_at }}。
1、活动时间:售完即止。
2、拼团有效期:{{ info.groupon.expire_days * 24 }}小时。
3、拼团人数:{{ info.groupon.need_count }}人。
拼团须知
1、拼团流程:加入/发起团购并成功支付 - 在有效期内拼团人数满足活动要求人数 - 拼团成功!
2、如果不能在有效期间满足活动人数则拼团失败,已支付的金额会原路退回。
3、拼团要求人数和活动时间在不同商品的中可能会不一样,请注意看活动规则。
猎图(PicHound)是一款绝大部分功能免费强大而易于使用的谷歌浏览器插件,通过所见即所得的方式,让用户可以快速、轻松地管理和处理大量图片。
适合使用场景
- 电商营销:商品分类级别搬迁。
- 广告和营销人员:广告和营销人员可以使用猎图来管理他们的品牌和宣传图片。他们可以快速找到需要的图片,对其进行编辑和调整,然后导出到各种广告和媒体平台。
- 设计师:设计师可以使用猎图来管理他们的设计资源库,包括图像、矢量图形、图标等等。
- 内容创作者:内容创作者可以使用猎图来管理他们的博客、文章、演示文稿和视频图片。他们可以轻松地找到和选择适合他们内容的图片,以及对其进行编辑和美化。
为什么使用 Pichound?
如果您经常需要处理大量图片,这款插件绝对是您的最佳选择。让我们一起来看看它的酷炫功能吧!✨
- 批量下载
支持立即下载单个图片,同时还提供了多种下载选项。您可以将多个图片压缩成一个ZIP文件,轻松一键保存整个集合,或根据需求选择分别保存为单独的文件。
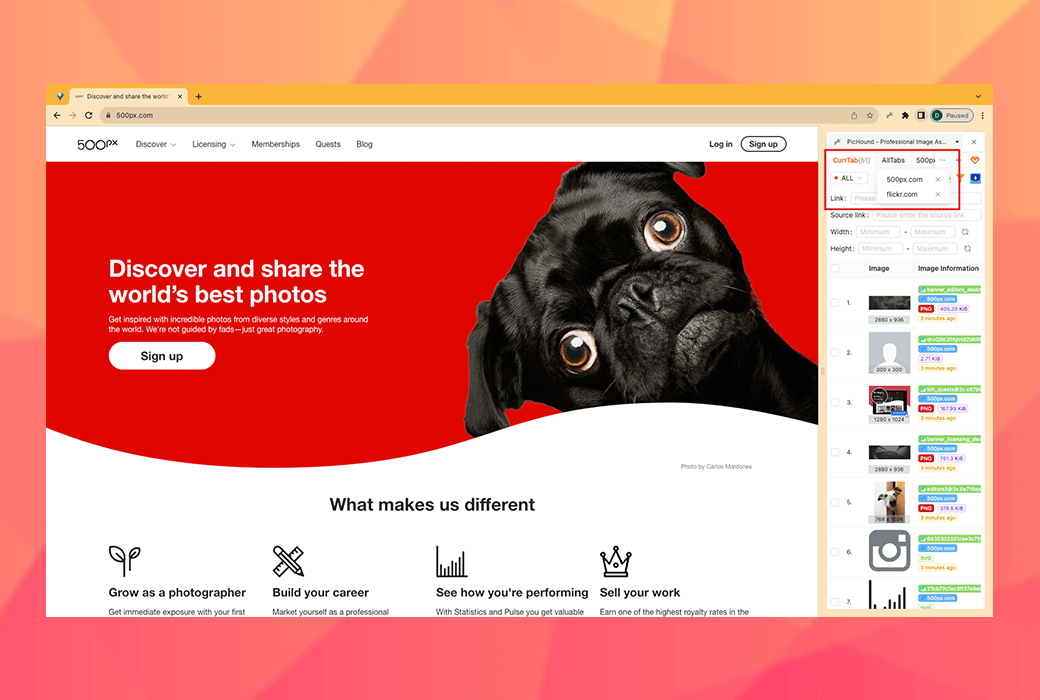
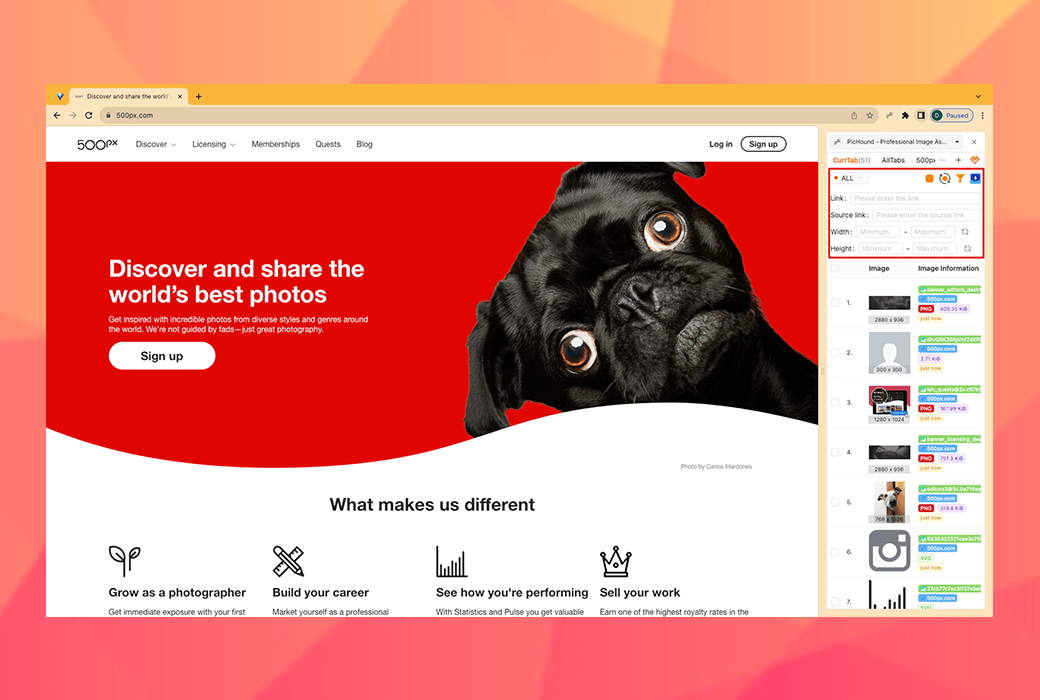
- 智能过滤
支持路径、域名、大小等各种过滤选项,让您能够快速定位所需的图片。您将不再需要花费时间和精力进行手动搜索。
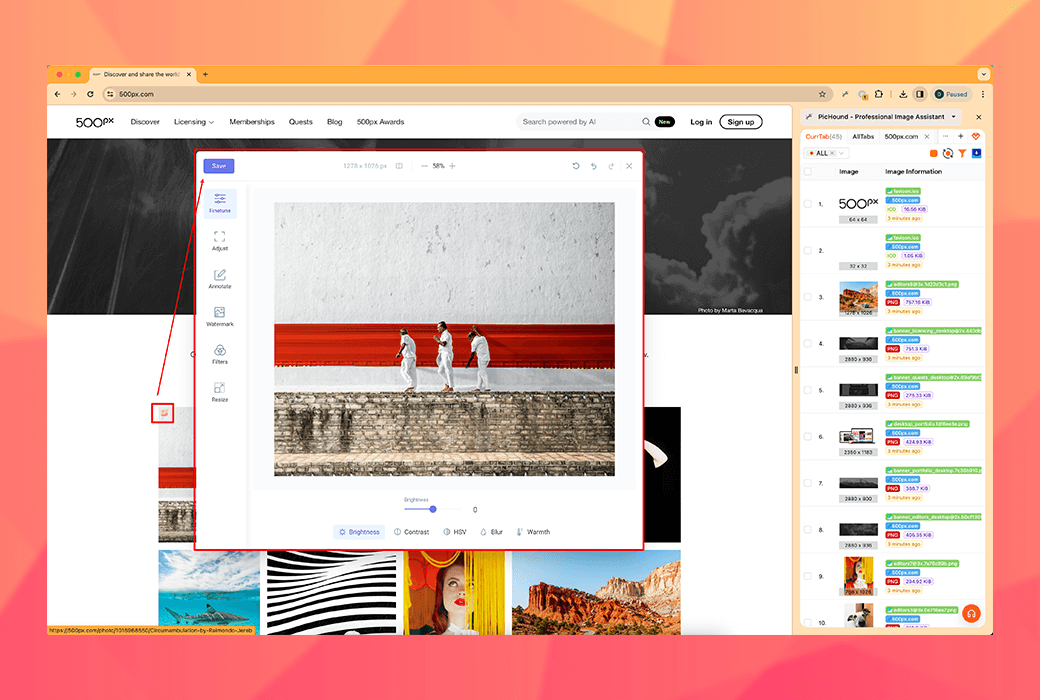
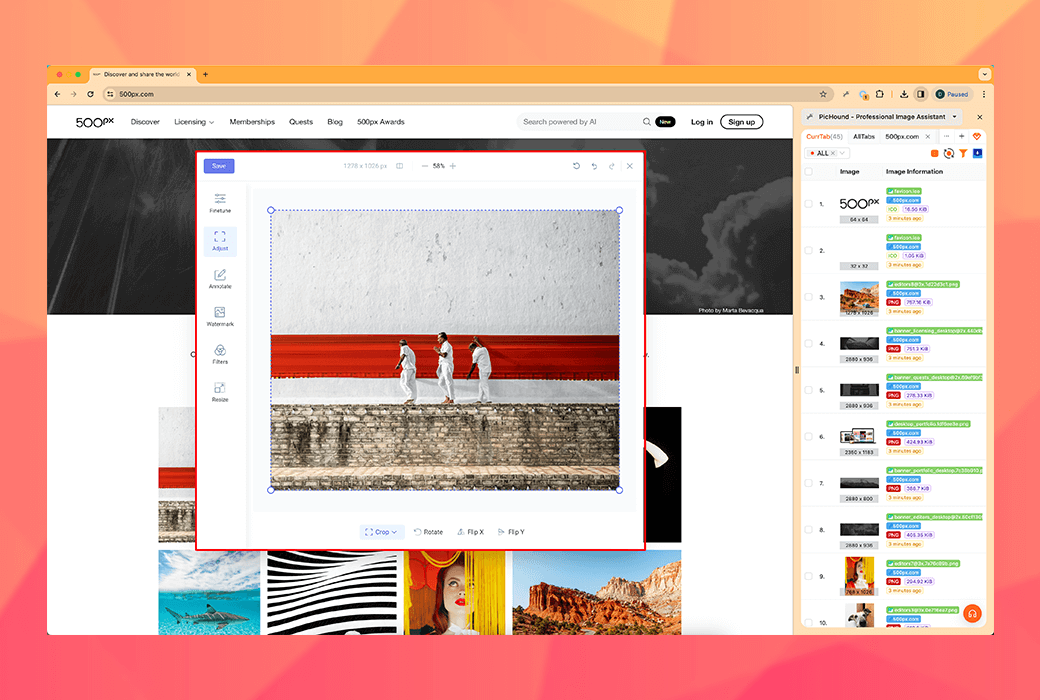
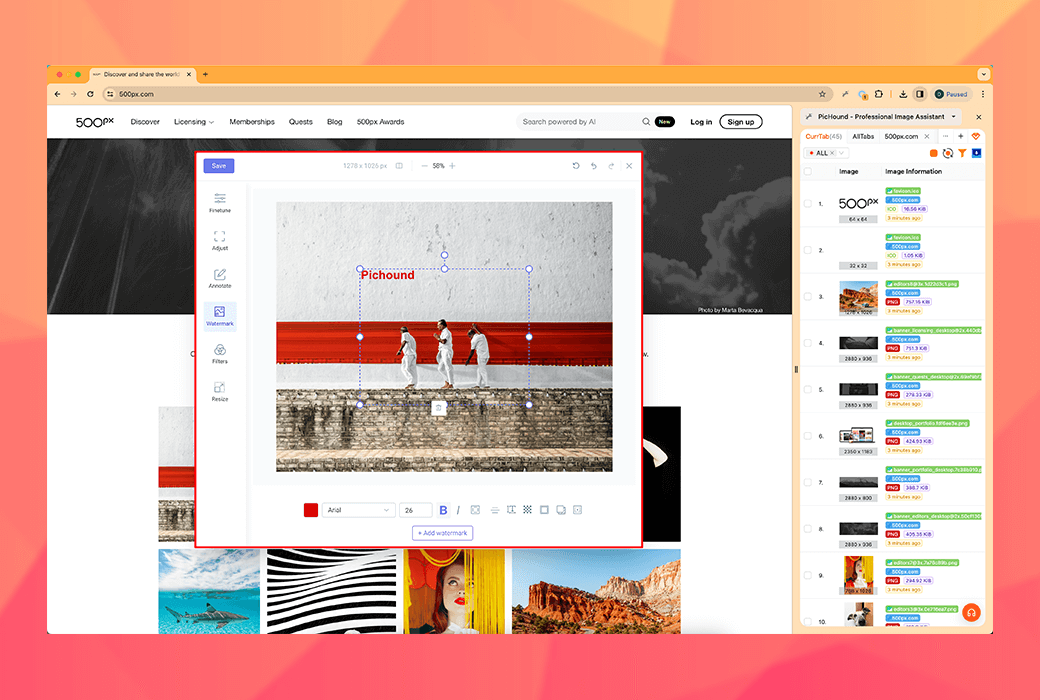
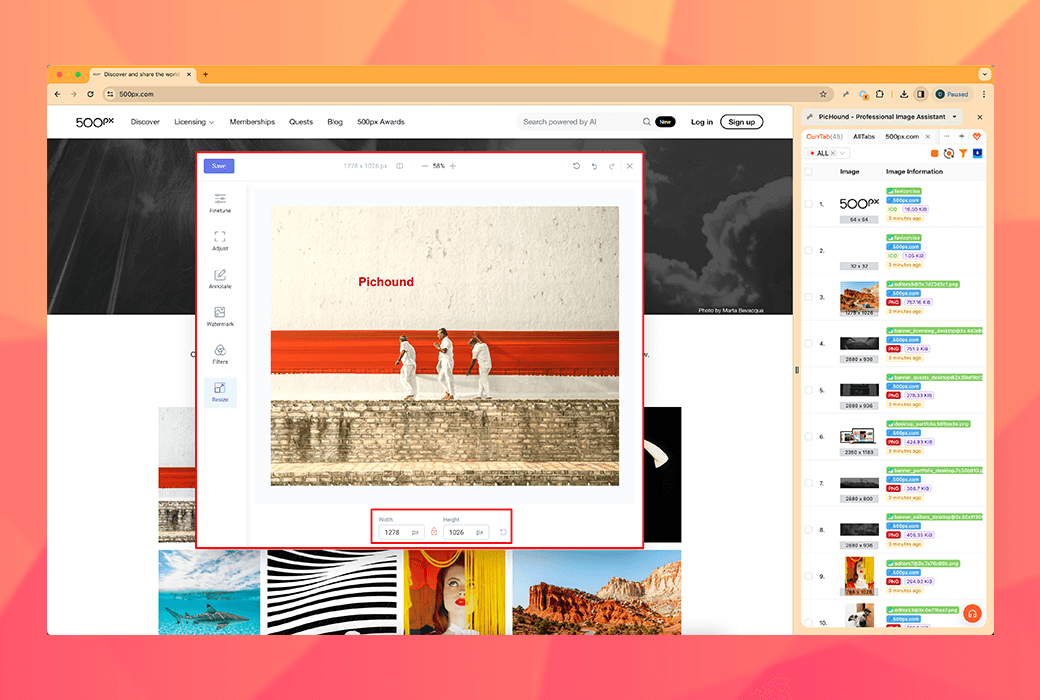
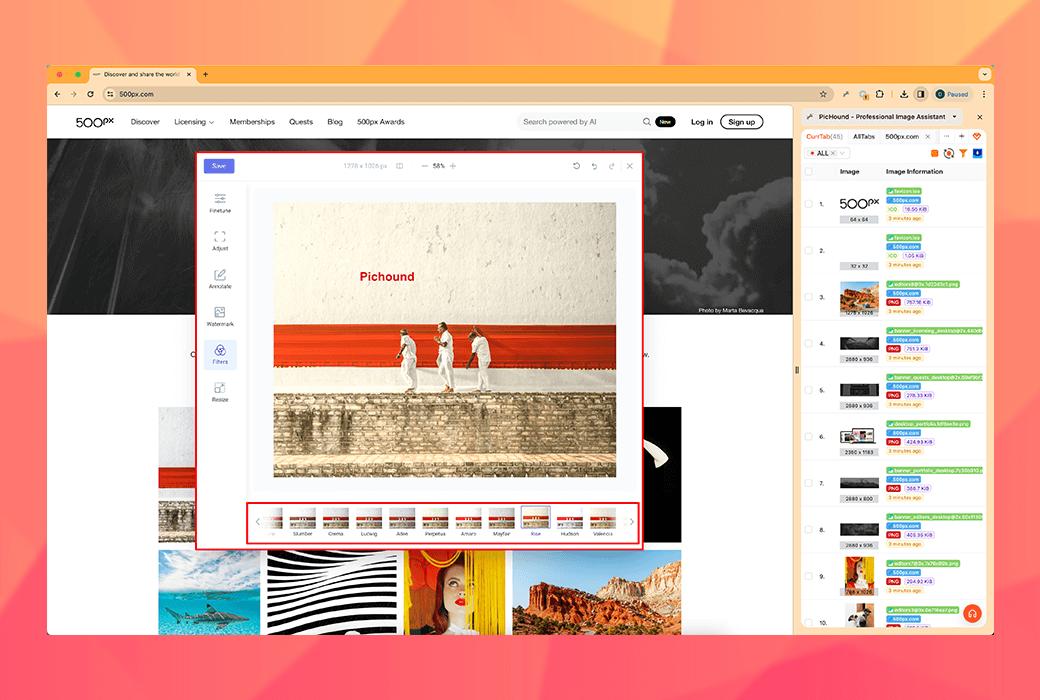
- 站内图片编辑
提供强大的站内编辑功能,赋予您进行各种调整的能力,包括微调、裁剪、添加注释、添加水印、应用滤镜和调整大小等。有了这些功能,您的图片编辑工作不再受限。无论是增强视觉效果、添加个人风格还是调整图片大小,您都有工具来完成。
- 以图搜图
反向图片搜索功能能够快速定位相似图片,让您深入探索各种可能性。它支持Google和Yandex等多个渠道,并且在未来还将支持可定制的渠道,进一步扩展您的搜索能力。
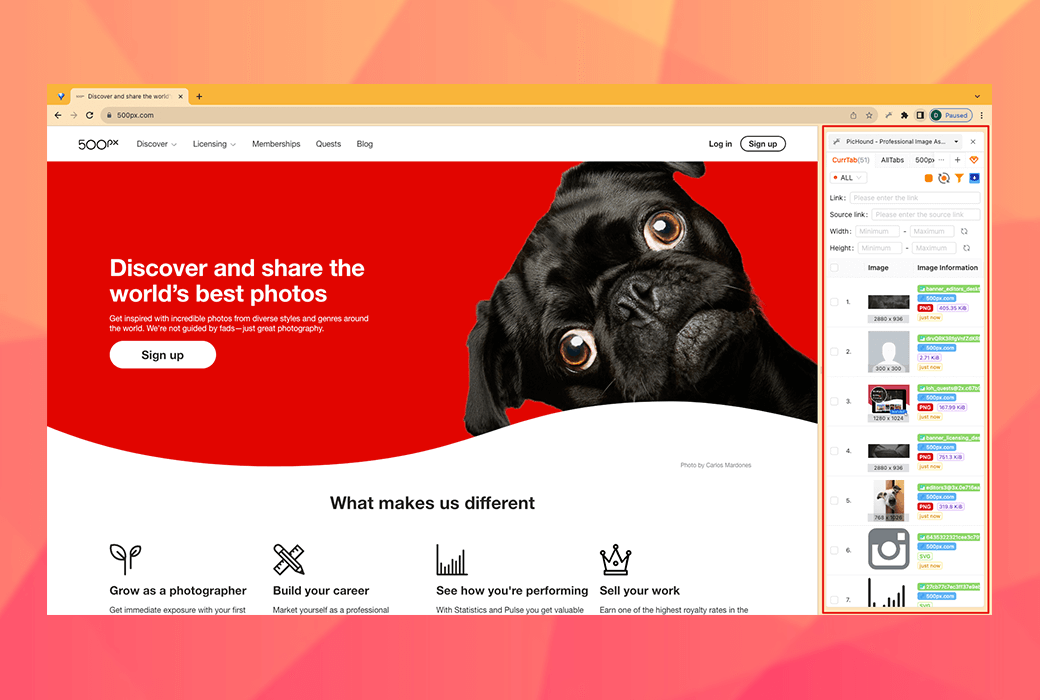
- 侧边栏布局
在同一屏幕内操作,无需打开额外的窗口。这使您可以在浏览网站时迅速编辑和管理图片,极大地提高了效率。
- 免费试用
插件的大部分功能都是免费的,限制可以通过简单刷新页面来重置。然而,如果您觉得有帮助,请考虑升级以解锁更多令人兴奋的功能。非常感谢您的支持!
专为您而打造
一款以所见即所得方式,快速、轻松地管理和处理大量图片的工具。无论您从事跨境电商、广告行业,还是寻找灵感的设计师,这款工具都将成为您的得力助手。
- 电商营销者
- 广告从业者
- 图片收藏爱好者
- 设计师
- 内容创作者
- 还有您...
以图搜图
反向图片搜索功能能够快速定位相似图片,让您深入探索各种可能性。它支持Google和Yandex等多个渠道,并且在未来还将支持可定制的渠道,进一步扩展您的搜索能力。
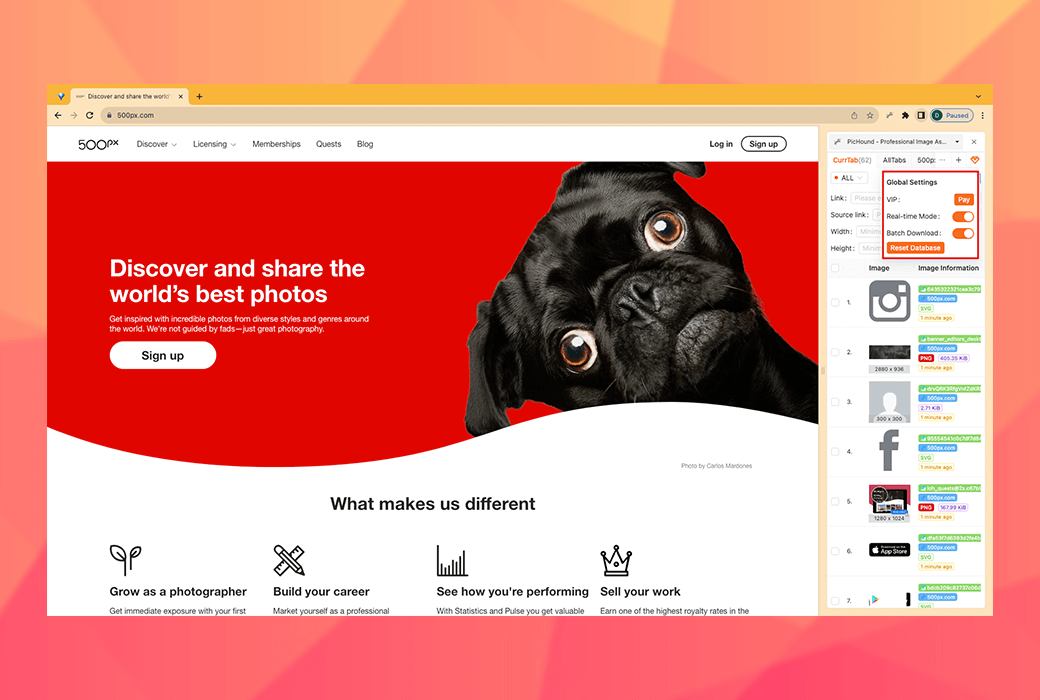
侧边栏布局
在同一屏幕内操作,无需打开额外的窗口。这使您可以在浏览网站时迅速编辑和管理图片,极大地提高了效率。
更多功能
PicHound 正在不断开发并推出更多实用功能。如果你有任何问题或建议,欢迎随时联系我们。期待你的反馈,让我们一起打造一个更加完善的插件!📢

官方网站:https://pichound.app/zh_CN
下载中心:https://pichound.apsgo.cn
使用指南:https://help.pichound.app/zh
发货时间:24 小时自动发货
运行平台:Chrome 插件
界面语言:支持中文界面显示。
更新说明:厂商承诺一次购买,终身使用和更新。
买前试用:购前可免费试用。
如何收货:购买后,激活信息会以邮件的形式发送到下单时的邮箱,同时可在个人中心,我的订单中查看对应的产品激活码。
设备数量:可安装 3 台电脑。
更换电脑:原电脑卸载,新电脑激活。
激活引导:待添加。
特殊说明:待添加。

合作洽谈
{{ app.qa.openQa.Q.title }}
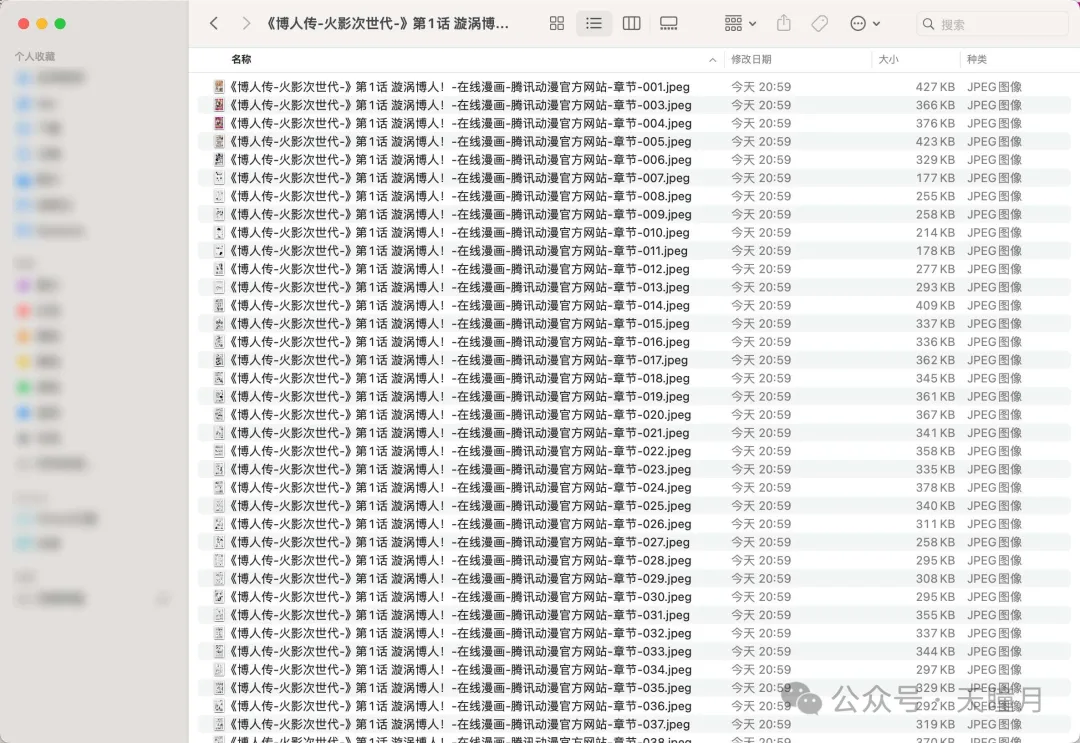
如何按序收藏任意漫画?
官方内置了一键下载某电商网站商品主图、SKU 图以及详情图的功能,同时也支持自定义提取高清图片。
自定义 JSON 模板配置功能能够针对某个网站的网页代码进行正则表达式配置,从而使插件可以动态地拓展所支持的网站。
本文的读者及使用用户需具备以下能力:
1.了解 HTML、JavaScript、CSS、AJAX 等基本的网页前端技术,以便更好地理解网页结构和代码逻辑,为进行正则表达式配置提供基础。
2.熟练使用 Chrome 浏览器的开发者工具,能够利用该工具进行网页分析、调试和查看代码结构,为配置过程提供有力支持。 熟练使用正则表达式及工具,掌握正则表达式的语法和规则,能够准确地提取所需的网页内容。
3.拥有自我学习和解决问题的能力,在使用过程中遇到问题时能够主动学习和探索解决方案,以确保顺利完成配置工作。
使用场景
步骤一:确认需要收藏的图片 Dom 结构
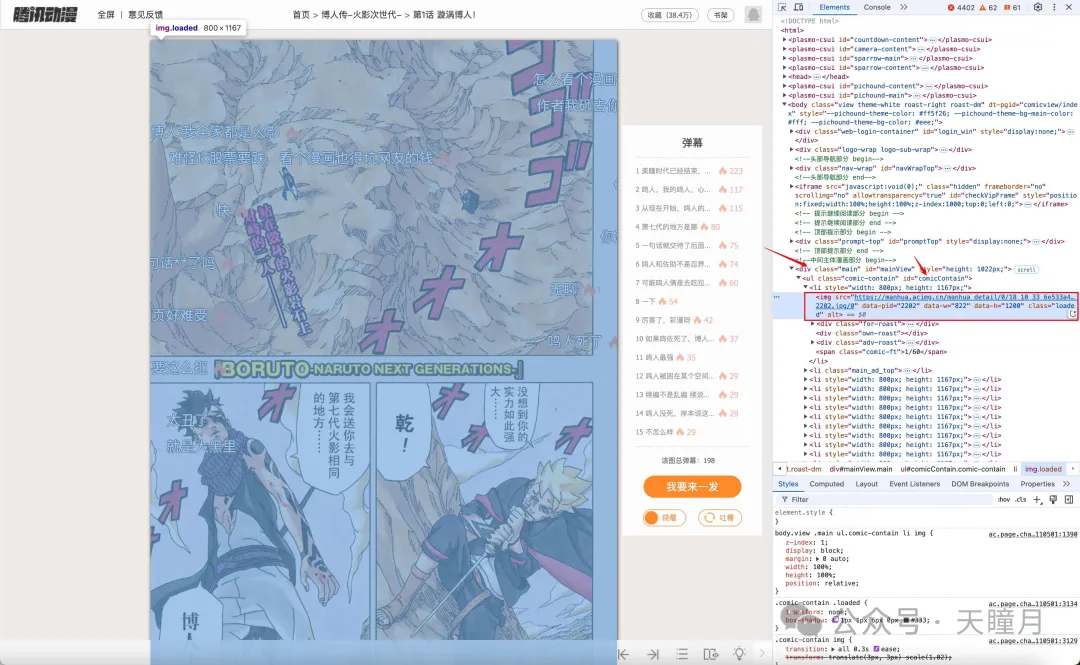
在对应的网站打开 F12,如下图所示,找到对应漫画结构。

由图可见,当前的 selector 是
#comicContain img
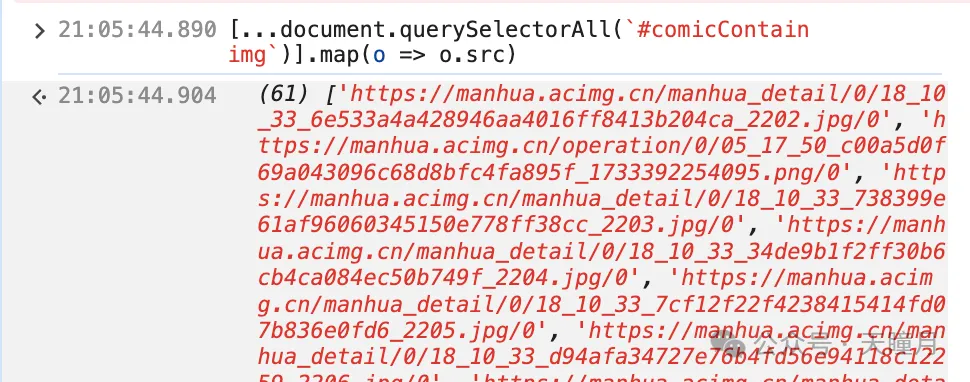
推断可下载的列表,如下
[...document.querySelectorAll(`#comicContain img`)].map(o => o.src)
在控制台可见:

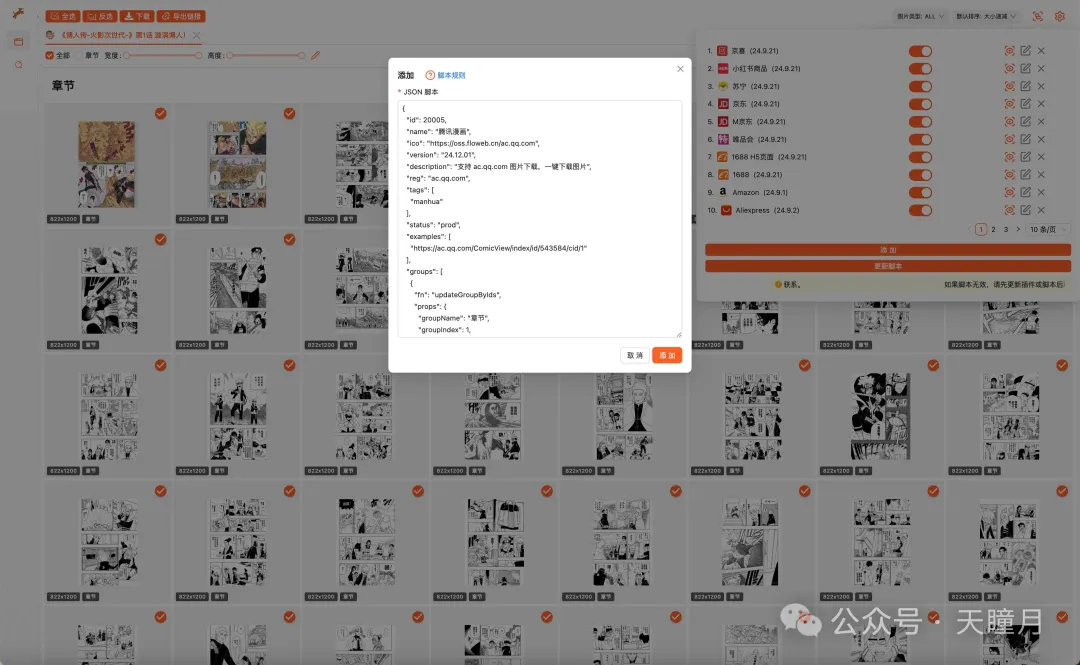
步骤二:填充模版
通用漫画下载模版,当然还有更复杂场景:
{
"id": 90005,
"name": "腾讯漫画",
"ico": "https://oss.floweb.cn/ac.qq.com",
"version": "24.12.01",
"description": "支持 ac.qq.com 图片下载,一键下载图片",
"reg": "ac.qq.com",
"tags": [
"manhua"
],
"status": "prod",
"examples": [
"https://ac.qq.com/ComicView/index/id/543584/cid/1"
],
"groups": [
{
"fn": "updateGroupByIds",
"props": {
"groupName": "章节",
"groupIndex": 1,
"source": "[...document.querySelectorAll(`#comicContain img`)].map(o => o.src)",
"ids": [
{
"attributes": [],
"replaceUrlRules": [
{
"pattern": "!q.*$",
"replaceValue": "?desc"
}
]
}
]
}
}
]
}
特别注意
- id: 任意非重复 id
- status: 指定为 prod
当前关键变更的是: source 关键词
Tip: 动态生成 icon 可使用 floweb 工具,详情了解 www.floweb.cn
添加到智能脚本中去:

步骤三:自定义文件名:
跳转到下载页:

直接下载:

全部 JSON 接口语义
export interface IGroupConfig {
// 唯一 ID
id: number;
// 插件名
name: string;
// 插件icon
ico?: string;
// 插件版本
version?: string;
// 插件描述
description?: string;
// 默认匹配路径
reg: string;
// 前置脚本
prevJS: string;
// 插件分组功能
groups: IRun[];
// 发布状态
status?: string;
// 例子
examples?: string[];
}
export interface IRun {
// 函数能力
fn: string;
// 额外传参
props: IRunProps;
}
export interface IIds {
// 参数 Ids
id: string;
// 参数路径
attributes?: string[];
// 类型, 有可能是视频类型
type?: string;
// 图片描述信息
alt?: string;
// 替换图片规则
replaceUrlRules?: IReplaceUrlRule[];
// 过滤图片规则
filterUrlRules?: IReplaceUrlRule[];
}
export interface IReplaceUrlRule {
// 替换正则
pattern: string
// 正则局部/全匹配
flags?: string
// 替换值
replaceValue?: string
}
export interface IRunProps {
// 来源对象 默认是 document.querySelectorAll, 返回可迭代数组
source?: string;
// 参数 Ids
ids: IIds[];
// 分组名
groupName: string;
// 分组索引
groupIndex: number;
}